
บทความนี้ขอให้เครดิตกับ บทความ/กราฟฟิก/plug-in ของคุณเนย
ในช่วงสัปดาห์ที่ผ่านมา เว็บไซต์ต่างๆ ได้ปรับโทนสีเป็นขาว-ดำ กันอย่างถ้วนหน้า เพื่อเป็นการไว้อาลัยแด่การสวรรคตของพระเจ้าอยู่หัวในพระบรมโกศ รวมทั้งเว็บไซต์ตลาดปัญญาก็ทำด้วยเช่นกันตามที่ได้อธิบายวิธีเปลี่ยนเว็บไซต์เป็นสีขาวดำไว้ในบทความก่อนหน้านี้
หลายท่านจะพบว่าเว็บโทนสีขาว-ดำอ่านค่อนข้างยาก และรูปภาพต่างๆ ก็ดูยาก (คงจะไม่คุ้นเคย) หลายเว็บ (รวมทั้งตลาดปัญญา) จึงได้ทยอยปรับตัว ใช้วิธีปรับโทนสีกลับมาดังเดิม แล้วใช้วิธีติดริบบิ้นไว้อาลัยบนมุมของหน้าเว็บไซต์แทน ดังที่ท่านได้เห็นอยู่ตามรูปด้านบน
คุณเนย ผู้เชี่ยวชาญทางด้านโปรแกรมมิ่ง และอีกสารพัดที่จาระนัยไม่หมด (จะว่าไปแล้วเป็นรุ่นน้อง วิศวะ จุฬาฯ ของผมเองแหละ แม้ว่าจะไม่รู้จักกันเป็นการส่วนตัว) พร้อมด้วยความช่วยเหลือของคุณ Jatuporn Jib Piyawarinwong (ผู้วาดภาพริบบิ้น) ก็ได้เขียนบทความแนะนำวิธีการติดตั้งแถบริบบิ้นสีดำบนเว็บไซต์ แถมยังทำเป็น Plug-in สำหรับผู้ที่ใช้ WordPress ไว้อีก เท่านั้นยังไม่พอ ยังได้ทำเครื่องมือสำหรับดัดแปลงรูปภาพ (ใส่ริบบิ้น) นำไปใช้เป็นรูป profile ตามเว็บ social media ต่างๆ ได้อีก คนอะไรเก่งและใจดีจริงๆ
เอาหละ มาเข้าเรื่องกันเลย
1. วิธีการติดภาพริบบิ้นบนเว็บไซต์ สำหรับผู้ที่ปรับแก้ HTML และ CSS ได้เอง
คุณเนยได้เตรียมภาพริบบิ้นไว้ให้แล้ว มี 4 รูปแบบ เพื่อให้ท่านสามารถเลือกได้ว่าต้องการติดที่มุมใดของเว็บไซต์ (บน/ล่าง ซ้าย/ขวา) ตามตัวอย่างรูปด้านล่างนี้ครับ




โดยท่านสามารถ ดาวน์โหลดรูปริบบิ้น เป็นไฟล์ .zip ได้ตามลิ้งค์นี้
เวลานำไปใช้ ก็ต้องเพิ่มคำสั่งใน CSS ที่ควบคุม stylesheet และเพิ่มโค้ดใน HTML เพื่อเรียกรูปขึ้นมาใช้ สำหรับวิธีการทำโดยละเอียดผมขออ้างอิงไปที่เว็บของคุณเนยตามนี้เลยนะครับ
2. วิธีการติดภาพริบบิ้นสำหรับผู้ที่ใช้ WordPress
สำหรับท่านที่ใช้ WordPress ก็ง่ายขึ้นเยอะครับ ต้องขอบคุณ คุณเนย อีกครั้งในความเก่งกาจ คุณเนยได้ทำ WordPress Plug-in Black Ribbon ไว้ให้แล้ว ดาวน์โหลดได้จากลิ้งค์นี้เลย
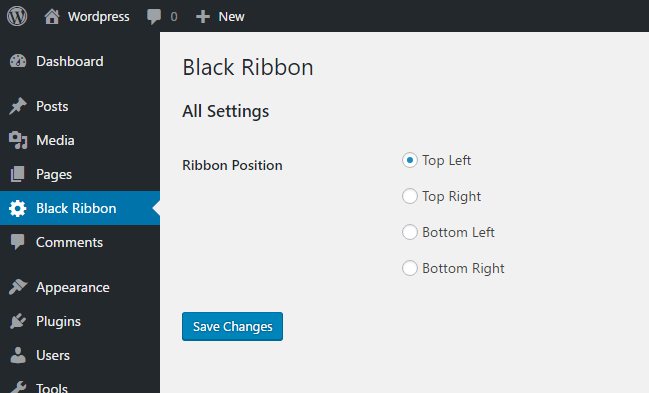
เมื่อดาวน์โหลดมาแล้ว ก็ติดตั้งด้วยขั้นตอนปรกติ, ทำการ activate plug-in แล้วจะมีเมนู “Black Ribbon” ขึ้นมาใน Main Menu ทางซ้ายมือ คลิกเข้าในตั้งค่าในนั้นเพื่อเลือกว่าจะให้ริบบิ้นถูกแสดงที่มุมด้านใดของเว็บไซต์ครับ
 เครดิต: https://nuuneoi.com/
เครดิต: https://nuuneoi.com/
จากการที่ผมได้ลองติดตั้งดู ก็ smooth ดี แม้ว่าส่วนหัวเว็บไซต์ของตลาดปัญญาจะมีการ lock ตำแหน่งแถบเมนูเมื่อ scroll ก็ไม่มีปัญหากับริบบิ้นโดย Plug-in ตัวนี้ครับ ของเขาดีจริง
3. เครื่องมือติดริบบิ้นให้ Profile ใน Social Media
ตัวอย่าง
 เช่นกัน หลายท่านได้ปรับรูป Profile ใน Social Media ต่างๆ ให้เป็นรูปขาว-ดำบ้าง เป็นภาพพื้นสีดำบ้าง อาจจะเริ่มต้องการออกทุกข์ ทยอยปรับลดดีกรีลง ผมก็แนะนำดังนี้คือ ใช้รูป Profile ปรกติของเรา แล้วใส่สัญญลักษณ์ริบบิ้นสีดำ ให้เป็นการแสดงความไว้อาลัย คุณเนยก็ได้จัดทำเครื่องมือบนหน้าเว็บให้ใช้งานง่ายๆ อยู่ที่นี่ครับ >> https://blackribbon.nuuneoi.com/
เช่นกัน หลายท่านได้ปรับรูป Profile ใน Social Media ต่างๆ ให้เป็นรูปขาว-ดำบ้าง เป็นภาพพื้นสีดำบ้าง อาจจะเริ่มต้องการออกทุกข์ ทยอยปรับลดดีกรีลง ผมก็แนะนำดังนี้คือ ใช้รูป Profile ปรกติของเรา แล้วใส่สัญญลักษณ์ริบบิ้นสีดำ ให้เป็นการแสดงความไว้อาลัย คุณเนยก็ได้จัดทำเครื่องมือบนหน้าเว็บให้ใช้งานง่ายๆ อยู่ที่นี่ครับ >> https://blackribbon.nuuneoi.com/
วิธีใช้งานก็ง่ายๆ
- คลิกที่ปุ่ม ‘Choose an Image’ ด้านบน แล้วเลือกไฟล์ภาพที่เราต้องการ
- ย่อ-ขยายโดยใช้ slider ด้านล่าง และขยับรูปภาพเพื่อให้ได้ตำแหน่ง
- จากนั้นก็คลิกที่ปุ่ม ‘Create a Profile Picture’ เราก็จะได้ภาพสำเร็จอยู่ทางด้านขวา
- ‘คลิกขวา’ ที่ภาพด้านขวาแล้ว download ไฟล์ภาพลงมาใช้งาน
สุดท้ายนี้ต้องขอขอบคุณ คุณเนย อีกครั้งที่ได้ทำเครื่องไม้เครื่องมือดีๆ ให้ผู้คนได้ใช้กัน นับว่าเป็นการทำดีเพื่อพ่อหลวงของเราครับ
ธนกร – ผู้ก่อตั้งตลาดปัญญา















